Seeing @neauoire's paper computing explorations, I was reminded of an old idea I proposed at PaperCamp LDN back in 2009: Originally this was vaguely about using origami to create multi-purpose AR markers, but I then extended it to other use cases, some of which could be adapted and be even relevant today, e.g. as a form of proof-of-work, protection against AI crawlers or other form of access control.
Some possible approaches for different use cases:
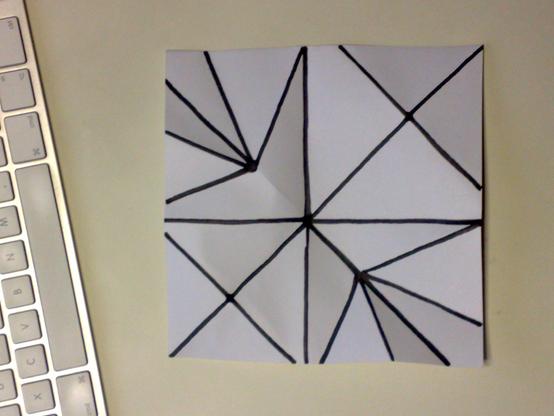
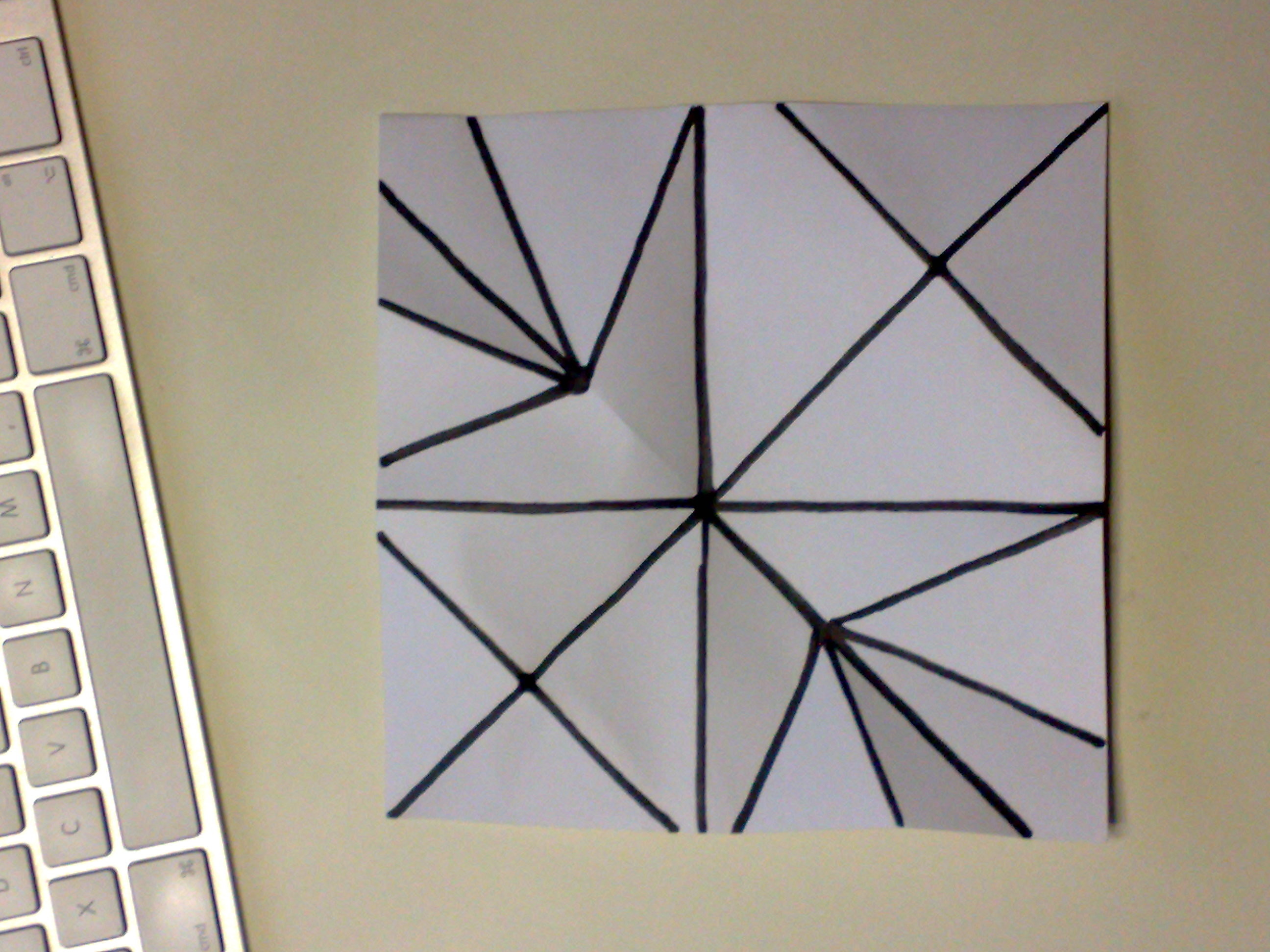
1) Ask users to perform or series of simple folds and then check results by validating fold lines in the flat sheet paper via computer vision
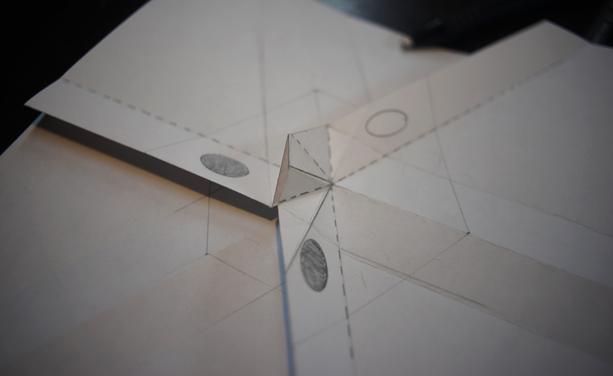
2) Same as #1, but perform shape recognition/validation of fully folded result
3) Unfold a pre-shared (and pre-folded) origami object to check result by validating fold lines via computer vision
4) Provide instructions for multiple origami creations to create uniquely identifiable objects for computer vision based interactive environments
Number 1-3 are more or less about forms of proving physicality, work, membership. Number 4 is more about using origimi as fiducial markers for general interactions
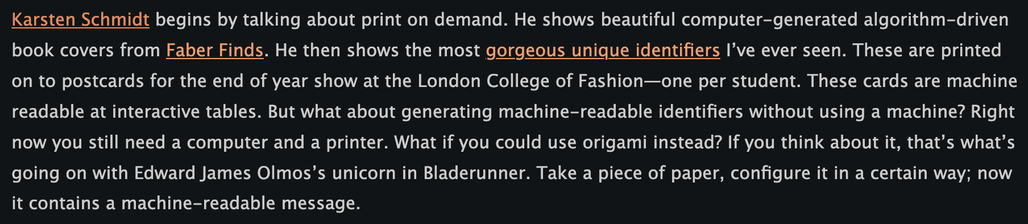
More ideas/summary from that event:
https://adactio.com/journal/1546
cc/ @adactio
#PaperCamp #Origami #ComputerVision #InteractionDesign