Probando las etiquetas de OpenGraph...👀 
Use a #worm to make a #poker combination. Make $100 and watch a hot #strip show on your screen.
#sexgame #adultgame #strip #stripgame #striptease #dildo #sextoys #adult #adultgame #seduced #blonde #nudegirl #naked #nakedwoman #html5 #sexyhtml5
Portfolio website builder theme and templates with premium plugins for free 🚀📱💻⌨️
#WordPress #Theme #PageBuilder #WebDesign #Responsive #Retina #WebSite #plugins #template #blog #portfolio #agency #Business #Marketing #SEO #HTML5 #CSS3 #SiteBuilder
#EnclaveGames #MonthlyReport for June? We’ve published the @js13kGames 2024 t-shirts gallery last month, and started the countdown to #js13k 2025.
Making a #poker combination of with two tiles yet again. This time you will play against an #opponent
#stripgame #striptease #blonde #sexyblonde #html5 #dildo #sexgame #adultgame #poker #cardgames #sexypoker #anal #blowjob #seduced #Nakedwoman #sexybum #puzzlegame
#nudity #nudegirls
Simultaneous Translation in HTML
https://shkspr.mobi/blog/2022/07/simultaneous-translation-in-html/
How do you show two languages simultaneously in HTML? If you want to show text in a foreign language, the markup is simple:
<html lang="en-GB">...As Caesar said: <i lang="la">veni vidi vici</i>That says the page is in British English (en-GB) but the specific phrase is in Latin (la). But how can you offer an in-text translation of that phrase into the page's native language?
Here are a few options - and their drawbacks.
Title Text
<i lang="la" title="I came, I saw, I conquered">veni vidi vici</i>veni vidi vici
The user has to hover their pointer over the text and a pop-up will appear with the translation. There are two disadvantages to this:
The language can be corrected by wrapping the title in a separate span.
Tables
The humble <table> can present two or more items of text adjacent to one another.
<table> <tr> <td lang="la">veni vidi vici</td> <td lang="en">I came, I saw, I conquered</td> </td></table>veni vidi viciI came, I saw, I conqueredTables can be problematic on narrow screens - either requiring wrapping or scrolling.
Details
<details> <summary lang="la">veni vidi vici</summary> I came, I saw, I conquered</details>veni vidi viciI came, I saw, I conquered
Again, it requires interaction - which may not work on devices like eReaders. Unfortunately, details is a block element, but you can read my experiments in making them inline.
Ruby
<ruby lang="la"> veni vidi vici <rt lang="en-GB">I came, I saw, I conquered</rt></ruby>veni vidi vici I came, I saw, I conquered
That works quite well - although Ruby text is pretty small. But it can be styled with CSS.
Ruby is usually used for showing pronunciation of characters. But, crucially, it isn't restricted to that.
Description Lists
<dl> <dt lang="la">veni vidi vici</dt> <dd>I came, I saw, I conquered</dd></dl> veni vidi vici I came, I saw, I conquered Again, very easy to style with CSS. One of the nice things about Description Lists is that it allows for multiple definitions:
<dl> <dt lang="la">veni vidi vici</dt> <dd>I came, I saw, I conquered</dd> <dd lang="ja">私は私が征服した来た</dd></dl>MIX THEM ALL TOGETHER!
Let's take a section from Chaucer's Canterbury Tales. Most of the Middle English is understandable - but a few archaic words need translation. It's also useful to have some commentary on the text.
<dl> <dt lang="enm">Full many a fat partridge had he in <ruby>mew<rp>(</rp><rt lang="en-GB">cage</rt><rp>)</rp></ruby> </dt> <dd>The place behind Whitehall, where the King's hawks were caged was called the Mews.</dd></dl><details> <summary lang="enm">And many a bream, and many a <ruby>luce<rp>(</rp><rt lang="en-GB">pike</rt><rp>)</rp> in <ruby>stew<rp>(</rp><rt lang="en-GB">fish-pond</rt><rp>)</rp> </summary> In those Catholic days, when much fish was eaten, no gentleman's mansion was complete without a "stew".</details> Full many a fat partridge had he in mew(cage) The place behind Whitehall, where the King's hawks were caged was called the Mews. And many a bream, and many a luce(pike) in stew(fish-pond)In those Catholic days, when much fish was eaten, no gentleman's mansion was complete without a "stew".
Which should you use?
Yes.
There's no definitive "correct" answer here. title text might make sense for occasional words which need translating - and you're sure either the user's device supports it, or they won't be substantially disadvantaged if it doesn't.
Similarly, details works for interactive content which is optional to understanding.
The ruby elements are great if you want a fairly unobtrusive way to translate specific words.
Lists are great if you need to offer multiple translations.
Mashing them all together is a bit silly and complicated - but allows for a greater variety in the way the texts are displayed.

Simultaneous Translation in HTML
How do you show two languages simultaneously in HTML? If you want to show text in a foreign language, the markup is simple: HTML<html lang="en-GB"> ... As Caesar said: <i lang="la">veni vidi vici</i> That says the page is in British English (en-GB) but the specific phrase is in Latin (la). But how can you offer an in-text translation of that phrase into the page's native language? Here are…
this paper cites one of my favorite publications. a first-authored paper which presented some of my work in Stanford's Radiology department.
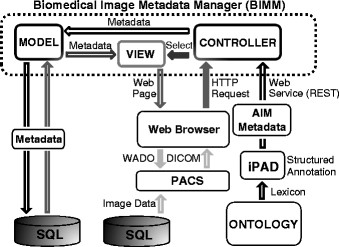
to our knowledge, i built the world's 1st clinically-suited search engine for biomedical images (think: DICOM server) that could be searched using structured metadata provided by the radiologists reading the CT or MRI images, using open-source standards. #Ruby #RoR #REST #HTML5

Managing Biomedical Image Metadata for Search and Retrieval of Similar Images - Journal of Imaging Informatics in Medicine
Radiology images are generally disconnected from the metadata describing their contents, such as imaging observations (“semantic” metadata), which are usually described in text reports that are not directly linked to the images. We developed a system, the Biomedical Image Metadata Manager (BIMM) to (1) address the problem of managing biomedical image metadata and (2) facilitate the retrieval of similar images using semantic feature metadata. Our approach allows radiologists, researchers, and students to take advantage of the vast and growing repositories of medical image data by explicitly linking images to their associated metadata in a relational database that is globally accessible through a Web application. BIMM receives input in the form of standard-based metadata files using Web service and parses and stores the metadata in a relational database allowing efficient data query and maintenance capabilities. Upon querying BIMM for images, 2D regions of interest (ROIs) stored as metadata are automatically rendered onto preview images included in search results. The system’s “match observations” function retrieves images with similar ROIs based on specific semantic features describing imaging observation characteristics (IOCs). We demonstrate that the system, using IOCs alone, can accurately retrieve images with diagnoses matching the query images, and we evaluate its performance on a set of annotated liver lesion images. BIMM has several potential applications, e.g., computer-aided detection and diagnosis, content-based image retrieval, automating medical analysis protocols, and gathering population statistics like disease prevalences. The system provides a framework for decision support systems, potentially improving their diagnostic accuracy and selection of appropriate therapies.
Early work of #Kodoninja The platform evolved from a self portfolio, to what we see today. A mega platform all connected, to each other, the #kodoverse… http://Kodoninja.com
And yes I still have my #thinkpad… #php #code #HTML5 #CSS3…
Originally created on #x at 5:31 PM · Jul 31, 2022
game https://www.sgxengine.com/code/examples/chuckie/ #html5 #canvas #game
#quickhacks #retro