I restored the "hexagoniness" of the terrain mesh in my #bevyengine game using a custom fragment shader:
📐 Calculate distance from fragment to nearest hexagon edge, using the fragment's world position.
🔦 Highlight the fragment if that distance is small.
I added 🏔️ terrain heights 🏔️ to my game. I like how it feels more immersive than a flat world. 🤩
The triangle mesh makes it look less "hexagony" but I think I can fix that by adjusting the materials. 🎨 👨🎨
I've published an interactive blog post on building agent behaviour with Bevy Behave!
🎮 🤯 Play around with a Bevy app inside the blog post.
🧠 🌳 Learn how to build behaviour trees with Bevy Behave.
⭐️ 🍒 Make the agents earn points and eat tasty fruit!
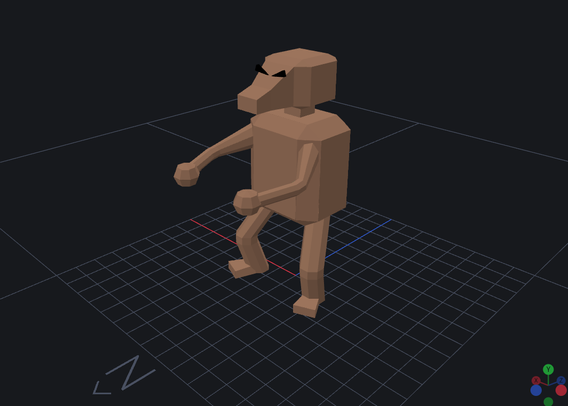
Day 2 of #GitHubGameOff development: spent maybe a bit way too much time thinking about simple collision and WASM support, but at least it's mostly covered now. Also started drafting a 3D model for the incoming enemies (with a great "is my passion ✨" vibes) using #blockbench. I'm thinking that I have a long corridor ahead of me.
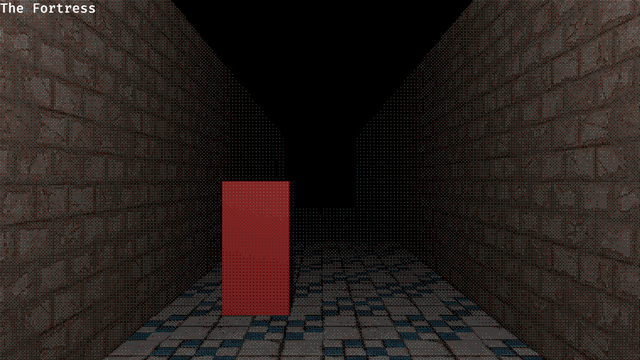
Just started developing my entry for this year's #GitHubGameOff. Bootstrapped a #bevy 3D game with dim lighting, linear fog, a simple corridor with textured planes, and a cool ordered dithering effect for the most intense moments.
This week I did something different: a puzzle game for #msdos written in #rustlang. https://e-net4.itch.io/dos-tilers
Still learning Ratatui, building a little Text-based UI game. Wondered how to add fireworks to the victory screen and discovered a Bevy Ratatui plugin on the way!
Been trying out Ratatui, inspired by the fantastic text-based user interface apps out there.
Built a little numbers game for trying it out.
Found the Ratatui docs marvellous, with 3 tutorials getting you from hello world to adding unit tests.