Нейрофизиология внимания: как алгоритмы и мозг обрабатывают первые 3 секунды видео
Биология клипового мышления: почему 400 мс решают всё Исследования MIT (2023) доказали: мозг принимает решение "смотреть/не смотреть" за 400-800 мс. Это результат эволюции — наши предки оценивали опасность за доли секунды.
https://habr.com/ru/articles/896198/
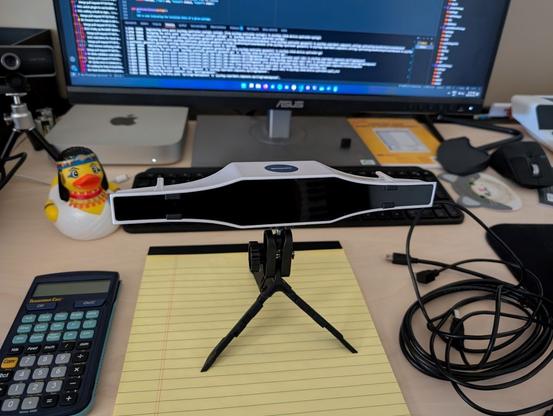
#удержание_внимания #retention_rate #лгоритмы_рекомендаций #eyetracking #префронтальная_кора