https://kraa.io #markdowneditor #Kraaio #technews #productivity #innovation #writingtools #HackerNews #ngated
https://kraa.io #markdowneditor #Kraaio #technews #productivity #innovation #writingtools #HackerNews #ngated
I often ponder what would constitute a "good" editor? Even for formats like BBCode, Markdown, and XHTML, which are variations of traditional editors, they rely on various buttons to insert code that ultimately expresses the final edited result as displayed on the page. Despite the advent of WYSIWYG (What You See Is What You Get) editors and Markdown's writing preview, I still feel that something is missing. So, I've been thinking whether there could be some changes or perhaps an editor—or input method—that is more user-centric, with "almost" zero learning cost for the user.
In essence, I am envisioning an editor that bridges the gap between ease of use and functionality, offering users an intuitive experience without the need for them to learn complex syntax or commands. This editor would focus on making the content creation process seamless and accessible to everyone, regardless of their technical background.
Idea 1 ——Kill all text type buttons
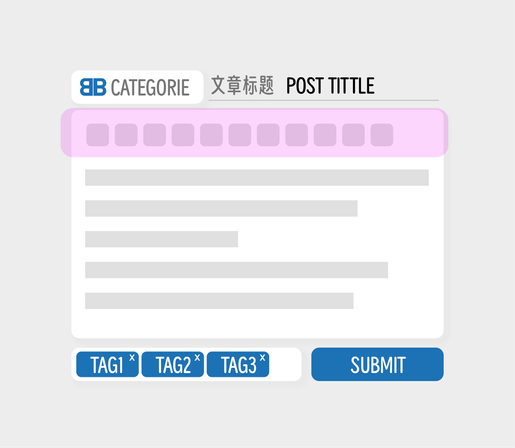
This is a classic editor interface
The pink areas are function buttons
The blue area is user input area
When we typically use the posting feature, especially for the first time, the first thing we need to do is get familiar with the row of buttons at the top. Sometimes, you might even encounter users who press these buttons randomly, not fully understanding their functions.
This experience highlights the learning curve associated with traditional editors, where users must invest time in understanding how each button works and what effect it will have on their content. It can be particularly challenging for new users who may feel overwhelmed by the array of options available to them, leading to potential misuse or confusion about the editor's capabilities.
What I'm considering is eliminating all preset buttons.
By removing the preset buttons, the aim is to simplify the interface and reduce the initial learning curve for new users. Instead of overwhelming users with a variety of options they may not immediately understand, this approach seeks to provide a more intuitive and user-friendly experience. It challenges the traditional design of editors that rely heavily on buttons for formatting and instead explores alternative methods that could make content creation more accessible and straightforward.
This concept might involve using context-aware tools, natural language processing for commands, or an intelligent assistant that understands user intent and formats the content accordingly. The goal would be to create an environment where users can focus on their content without needing to learn a set of rules or syntax, thereby achieving a nearly zero learning cost while still allowing for rich text editing capabilities.
For more information on how my idea was realized, please continue reading....
Idea 2——Preset the article as multiple paragraphs
My thought process is like this: What is the purpose of an editor that we need?
Or, what is the purpose of having buttons on an editor?
The answer is quite simple: it is to make the content more readable. For an article to be easily readable, it must necessarily include punctuation (obviously), paragraphs, images, charts, as well as various quotations, annotations, and so on.
So, we could design it in such a way that the article is divided into multiple paragraphs. Users would add paragraphs as needed and choose what content to fill in each paragraph. This approach allows for a more structured writing process where users can focus on one section at a time, ensuring that each part of their content is well-developed and organized.
Here, I roughly divide the commonly used elements into four groups (though in practice, there could be many more): Text Paragraphs, Image Paragraphs, Quote Paragraphs, and Custom Button Paragraphs.
Let's take a text paragraph as an example
When we choose to insert a text paragraph
text paragraph example
Once users opt for a Text Paragraph, they are presented with a clean, button-free interface where they can begin typing their content immediately. This minimalist approach minimizes distractions and allows users to focus on writing without worrying about formatting at the outset. After the user finishes typing and selects the text they wish to format, a contextual menu automatically appears
Of course, this is just my own idea, and I'm considering it from the perspective of a complete novice user who has no experience with Markdown or other markup languages.
This approach aims to make the editing process as intuitive and user-friendly as possible for individuals who may not be familiar with coding or complex formatting languages. By simplifying the interface and postponing the introduction of formatting options until after the text is input, it caters to users who might feel intimidated by traditional editors filled with buttons and commands.
By prioritizing ease of use and minimizing the initial complexity, the editor can empower users to express themselves more freely and confidently, ultimately leading to better and more engaging content creation.
image paragraph example
This is a demonstration of an Image Paragraph.
About Edit post
When it comes to editing articles, we can also opt to edit paragraphs directly instead of editing the entire article. This method provides much greater flexibility.
Of course, these are all just my own ideas, and I welcome any opinions or suggestions from others for discussion.
Today, after 2 years, I released a new #MarkdownEditor components for #JavaScript and #Blazor. The full source code is available on #GitHub.
https://puresourcecode.com/javascript/new-markdowneditor-components-for-javascript-and-blazor/
Ich hab neulich MarkText als Markdown Editor für mich entdeckt! Nahezu genau so mächtig wie Obsidian, aber Open Source. Und ja, das ist mir wichtig. Es hilft gegen Enshittification von Dingen.
Fall du auch noch einen FOSS Markdown Editor suchst, der mir Obsidian mithalten kann, ist MarkText der heisseste Kandidat.
Das Ding gibt es für jedes vernünftige Betriebssystem und für Windows.
#MarkText #Markdown #MarkdownEditor
https://www.marktext.cc/
https://www.makeuseof.com/best-markdown-editors-for-linux/
Make-Use-Of gives us a rundown of some of the best markdown editors available for Linux.
- Typora
- Atom
- Emacs
- Remarkable
- Haroopad
- ReText
- ghostwriter
- Sublime Text
All of these will allow you to write Markdown in comfort, but some are bare-bones, while others offer a ton of features above & beyond Markdown.
It should be Noted Atom was Discontinued Dec 2022, but cans til be used
#Markdown #MarkdownEditor #FOSS #OpenSource #Linux #software
Minimal design template for iA Writer app with a code block copy button. Perfect for CLI and shell command documentation.
https://github.com/pelemarse/prompt-ia-writer-template
Da ich zur Zeit #Probleme mit dem #Markdown-Editor von #Typora habe, habe ich mal den #Windows-Editor getestet und zu meiner Freude festgestellt, dass der dort verwendete #Markdown-Code in Friendica richtig umgesetzt wird.
Das mal als #Information für diejenigen von Euch, die auch einen #Editor verwenden.
» Hey, what is the name of that cool web-based markdown editor that I never remember the name of, and really hard to find using a google query?
« Say no more fam.