| Website | https://didoesdigital.com |
| My Books | https://didoesdigital.com/books/ |
| Observable data viz | https://observablehq.com/@didoesdigital |
| Typey Type for Stenographers Linktree | https://linktr.ee/typeytype |
Di
- 508 Followers
- 617 Following
- 381 Posts
It still blows my mind how much people use the steno web app I built (Typey Type), and it brings me so much joy to see it featured in YouTube videos 😄
"I'll start with my list of hesitation words or words that I want to practice more and I'll copy them from my spreadsheet into Typey Type. I then race myself as many times as I want to, to try get a good words per minute and accuracy score. I find this really addictive and it makes practice feel like a game. I can get stuck on this as much as I get stuck on videos games, which is great for me and for my practice."
https://www.youtube.com/watch?v=4Ha3QTjjXCE&list=PL0-uZiwsK4eFCVdZcQrji-rSlNz-be-7F&index=4&pp=iAQB

how I incorporate my StreamDeck into steno practice | My practice routine as a theory student
"[Australia’s approach to banning under-16s from using social media] centres the problem on children being children, rather than on social media business models."
"The result is limiting childrens’ digital rights with experimental technologies while doing little to address the source of perceived harm for all of us."
Yes! This! The ban does nothing to address the harms caused by social media companies affecting everyone while introducing new harms. Absolutely absurd. https://elvery.net/links/1045791942/
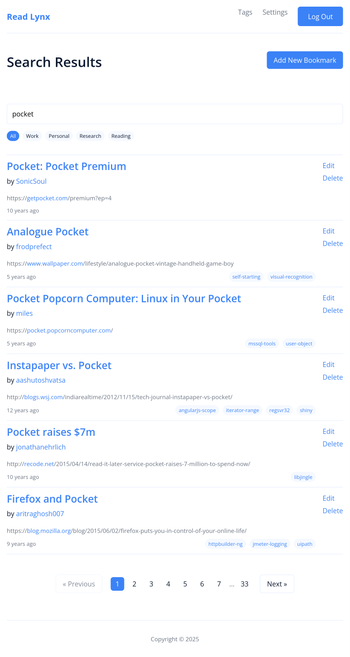
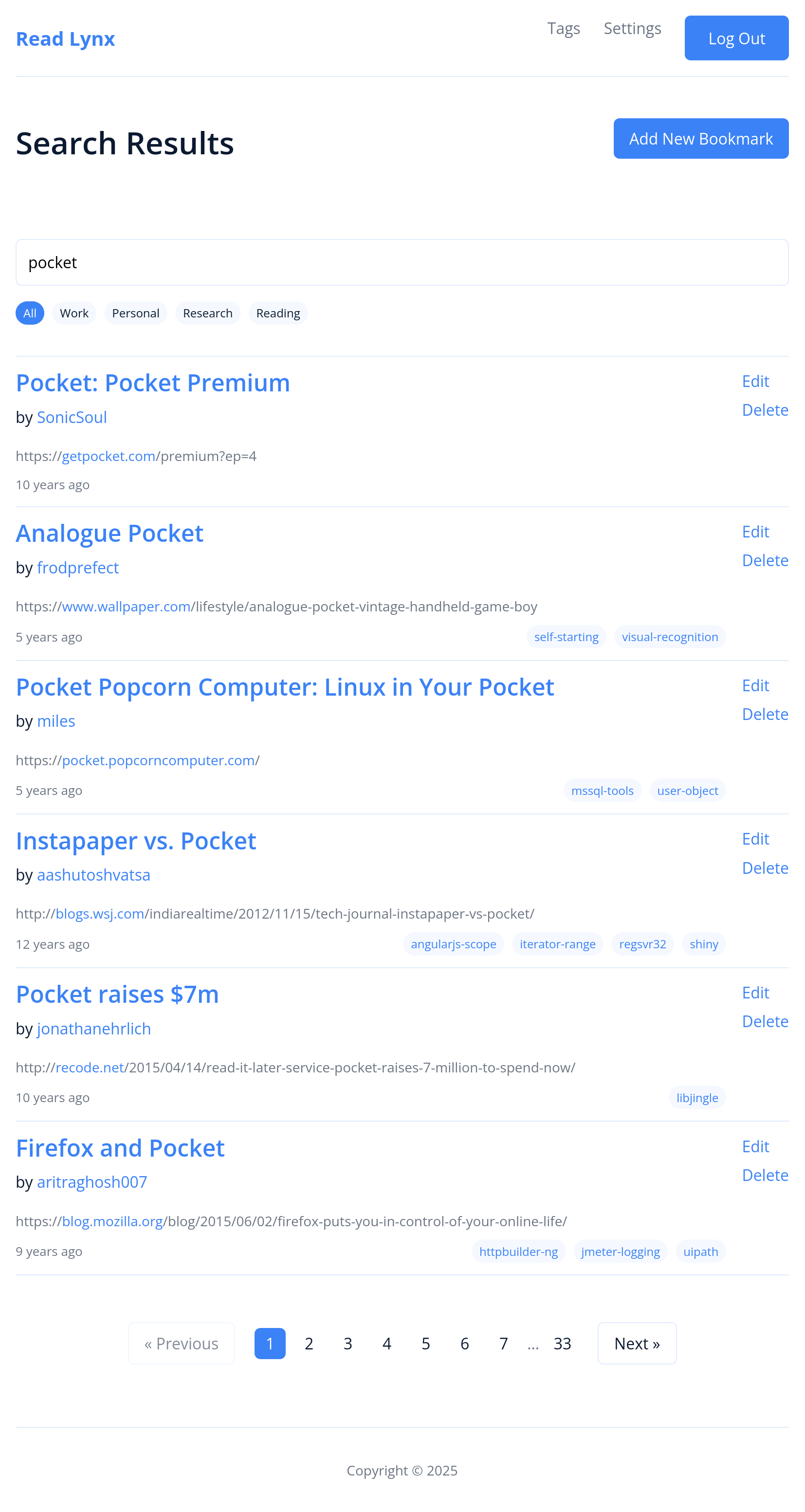
With Mozilla announcing they're shutting down Pocket I thought I'd mention that for a while I've been working on a little bookmarking web-app called Readlynx. It will be open-source and self-hosted, but I hope to look into providing hosted instances in the future.
It's a single binary to download and run, which I'm hoping will make it super easy to get started. If this interests you, follow me or the #readlynx hash tag for updates. 1/2
I needed to combine 2 images together into 1 file. The images contained sensitive information so I did not want to use any of the typical image editing tools that train AI on that data. Decided ImageMagick would do:
magick img1.jpg img2.jpg -append combined-vertically.jpg
magick img1.jpg img2.jpg +append combined-horizontally.jpg
Convenient!
This happy red-bellied black snake kept a close eye on us but did not flee. It seemed content basking in the sun.
Today I discovered Safari's "Distraction Control" feature, which lets you hide distracting items. This will be handy for removing elements that cover the content and elements with looping animations.
Most importantly, it's fun to dissolve them out of existence. Poof!
Hmm, I have an SVG with a textPath to show some wiggly text and now I want to do some post-processing on it in Figma, but when I open it in Figma, the text layer contains no text?
Any suggestions? Can I convert a text/textPath to outline/path in the browser using JavaScript somehow? Could I calculate the x/y/rotation of each letter using JavaScript somehow and replace the textPath? Have I missed some obvious, easy alternative?