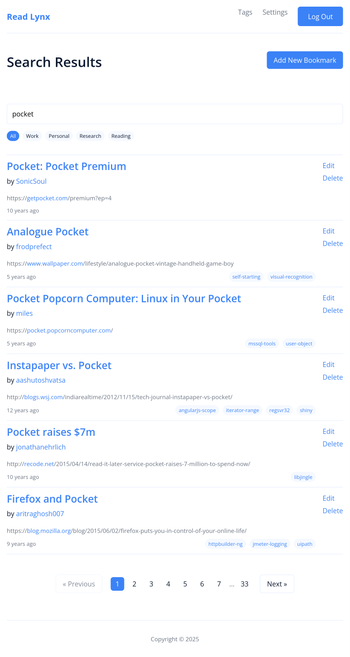
With Mozilla announcing they're shutting down Pocket I thought I'd mention that for a while I've been working on a little bookmarking web-app called Readlynx. It will be open-source and self-hosted, but I hope to look into providing hosted instances in the future.
It's a single binary to download and run, which I'm hoping will make it super easy to get started. If this interests you, follow me or the #readlynx hash tag for updates. 1/2