New blog post!
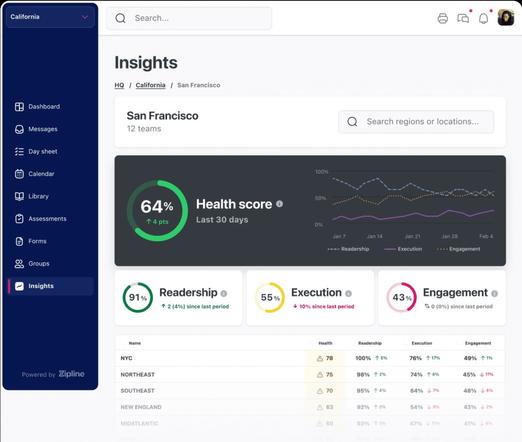
Rails Dashboards that scale with SQL and `dry-struct`
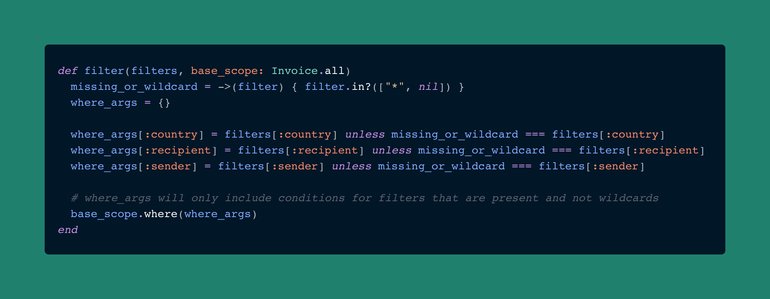
Crunch data with SQL, return JSON, wrap it in type-safe DryStructs, and swap in Faker or plug into a data warehouse.
https://pcreux.com/2025/07/09/rails-dashboards-with-sql-and-dry-struct