https://pdx.social/@louie/114793581017754299
Louie Mantia, Jr. (@louie@pdx.social)
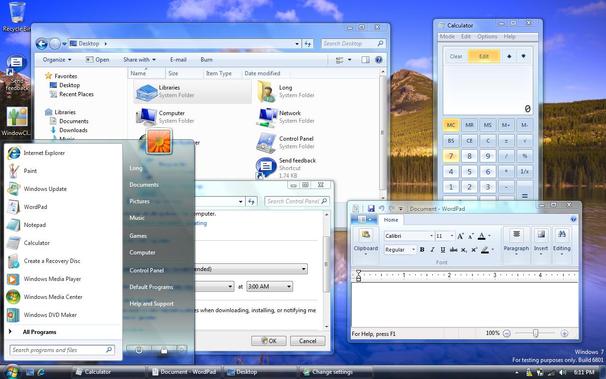
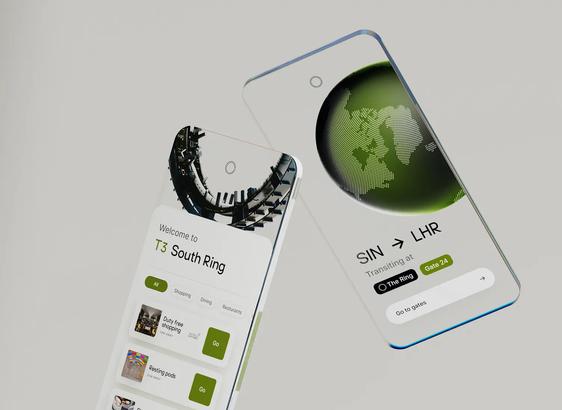
For anyone who’s ever tried to make translucent UI, it’s obvious that to make this “work,” you have only a few options. You can make the controls more opaque, but then you lose the desired impact of the glass being clear. You can blur the content, but that’s at the expense of the content being clear. You can dim the content, but it compromises on both the content and the glass effect. This is consistently the problem with translucent UI. And everyone knows that. https://pdx.social/@louie/114760076589198466