🔄 #ReactNative 0.76 Released with #NewArchitecture as Default
• 🏗️ Complete rewrite since 2018 brings full #React18 support, including #Suspense, Transitions & automatic batching
• 💻 New Native Module System built in C++ enables type-safe code, cross-platform sharing & lazy loading for better #performance
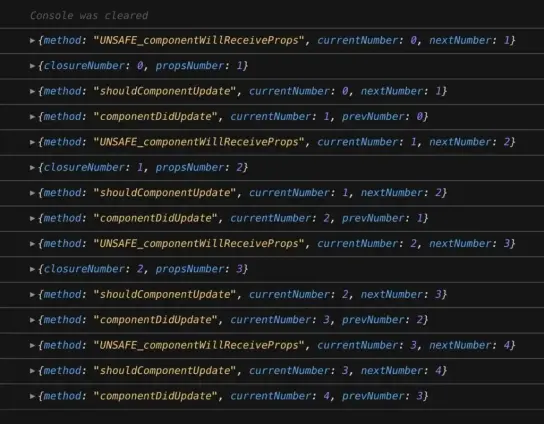
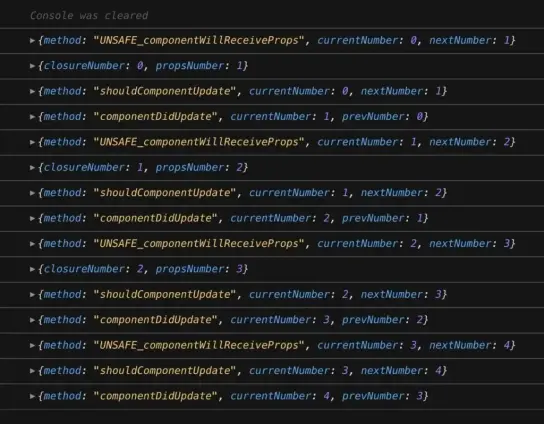
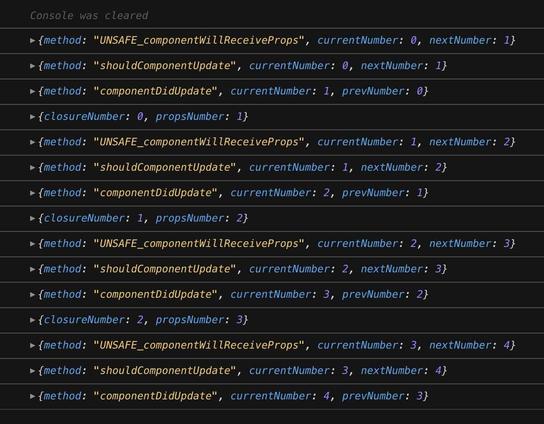
• 🚀 New Renderer supports multi-threaded updates, synchronous layout reads & shared C++ core across platforms
• ⚡ Removed bridge dependency for faster startup & direct JavaScript-native communication through #JSI
• 🔨 Gradual migration path available - 850+ libraries already compatible including all with 200K+ weekly downloads
• 💪 Production-tested by #Meta in Facebook app, #Expensify, #Kraken & #BlueSky
Learn more: https://reactnative.dev/blog/2024/10/23/the-new-architecture-is-here