The link to the AppIcon Template for Figma is broken:
https://www.figma.com/community/file/1527717814063579915Does anyone have an updated link?
As has been pointed out to me, my example is perhaps not the best example as the key is still being sent over the network and can be sniffed. The obfuscation technique is still valid in that hackers won’t find it in your app. There still has to be a better way to make api requests using a key. Perhaps another video on the horizon.
Your API key might be hiding in plain sight. In this video, I’ll show you how to extract one from a compiled iOS app and then how to protect it using Swift ConfidentialKit.
#Swift #SwiftUI #XcodeWatch now:
https://youtu.be/FfXK0IrX0p0What are people doing who have updated to macOS 26 and have many, many menubar apps as I do? Bartender is broken and I have had to just display a few in my menubar and disable many others. Does anyone have a solution?
Does anyone have last year’s Landmarks sample project that they can share with me? I can no longer find it on the Developer site as it points to the WWDC25 version. I am looking for the WWDC24 version.
Working on a fitness, cooking, or weather app? Learn how to handle unit conversions and localization the right way using Swift’s powerful Measurement API. Watch here!
https://youtu.be/tXbYO5MGjYUI have to say, Xcode 26, beta 3 is pretty bad. Full of very strange bugs, like a navigation title disappearing when you give a TextField an axis and then the preview crashes for no apparent reason.
Still more updates to my yet to be released SFSymbols Browser for iOS, iPadOS and macOS. Will support macOS 15 and later. Here is what the macOS 26 version will look like and include new SFSymbols features to preview in the app.
#buildinpublic #SwiftUI #macOS26Is the Mona app for Mastodon crashing for others in os26 beta 3 for mac and iOS/iPadOS? It is for me.
@MonaApp
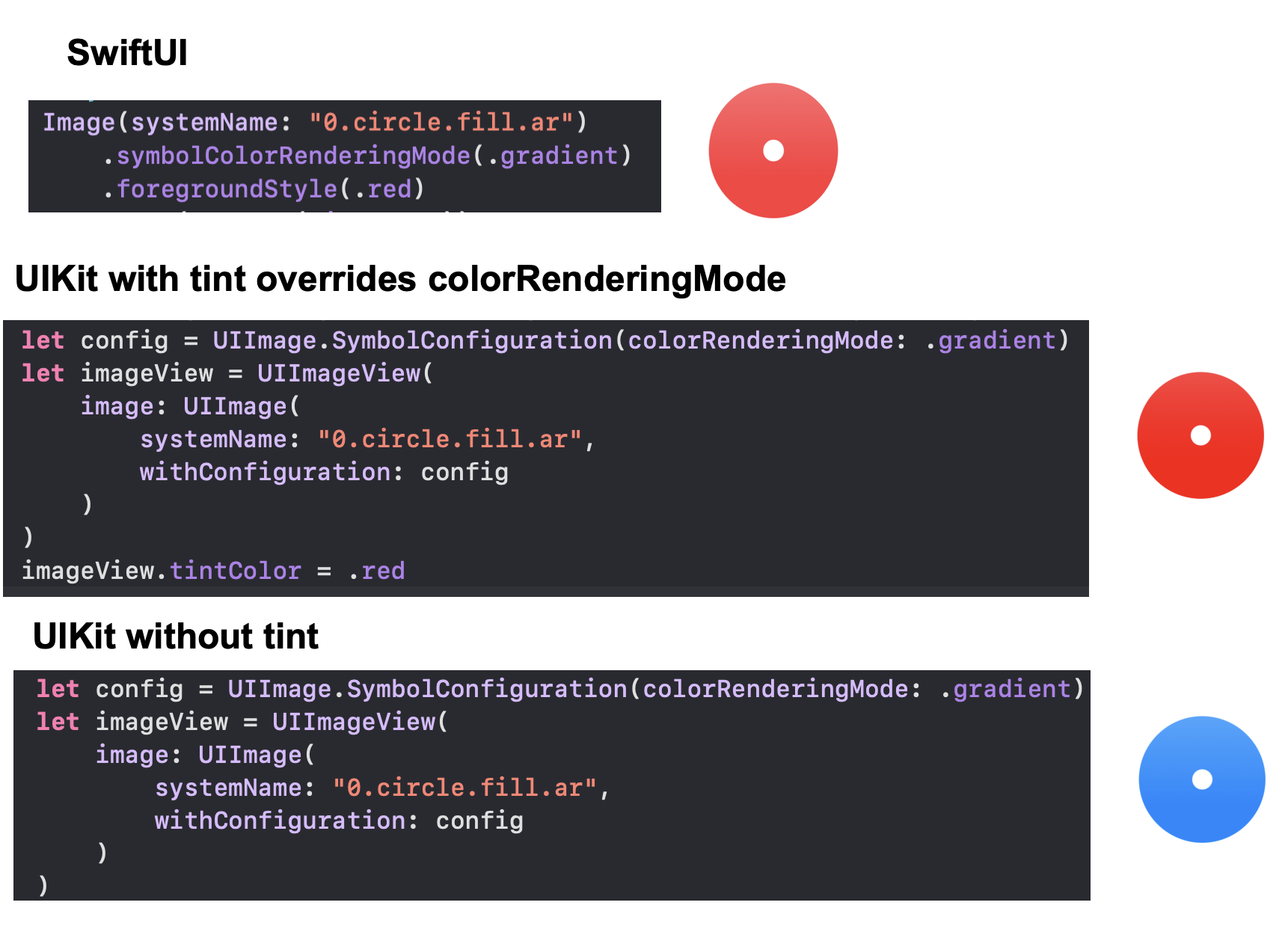
Calling UIKit experts for iOS26.
I am trying to apply a gradient symbolColorRenderingMode to an imageView and apply a tintColor as well.
Image 1. Is how I do it in SwiftUI
Image 2. Is what I tried but the tint overrides the gradient
Image3. Shows without the tint.
help?