There's a fun YouTube video going round at the moment about "how Magic Eye pictures were made": https://www.youtube.com/watch?v=uvXY99HysrU
It's a good video but it (by choice) doesn't go into the actual mechanism that makes autostereograms work.
I figured the basics of it out by staring at the images years ago and wrote code to generate them — I'm hazy on when this happened, there is a very real chance I was a literal child working on an Atari STe, so I figured I ought to be able to recreate it now.
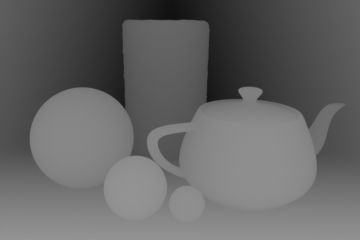
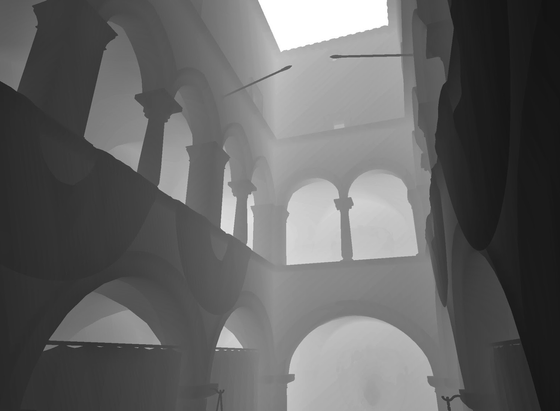
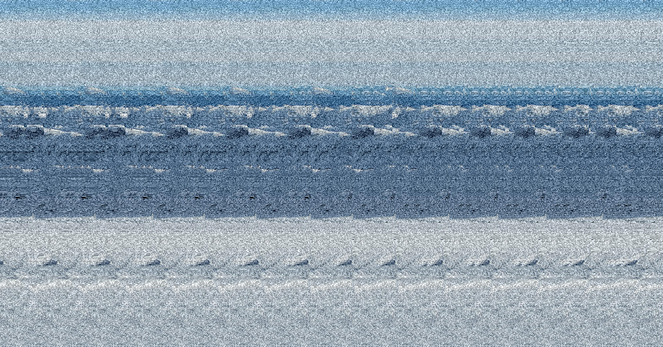
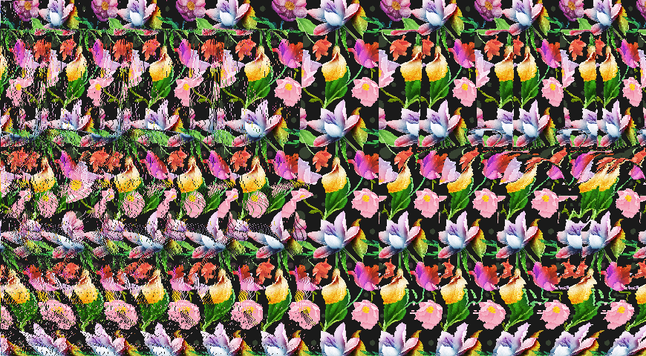
I've got a prototype working and made some images — the next steps, I suppose, are to get some nicer patterns into them, put a real interface on it, and/or turn it into a little explainer for the curious.