I like having nicely documented colors and color combinations in my design system.
Here are my 2 go to Figma plugins for that:
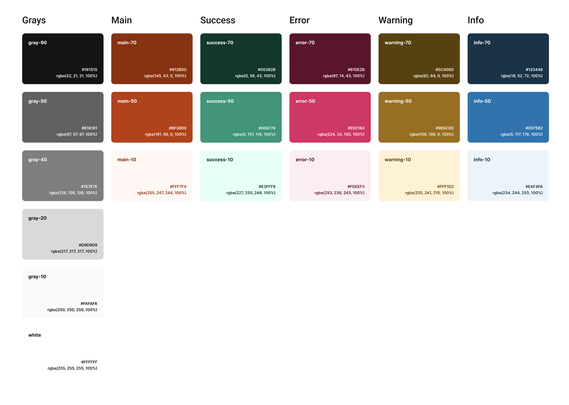
1. Variable color style guide takes your color variables and creates nice documentation cards.
I usually work my color scheme to make sure I can always use the darkest shade, with the lightest shade, and they have sufficient contrast to be used as text
Plugin: https://www.figma.com/community/plugin/1270740078273146018/variable-color-style-guide